如何用 Midjourney 制作电商产品海报?AI绘画实战教程
目前 AI 绘画在产品海报设计的表现是真的很不错,它替代了传统设计中的素材合成以及部分 3 维建模方面的工作,使得我们在短时间就可以做出可落地的需求设计。当然,它也并不是完美的,在产品设计方面,简直“惨不忍睹”,不过我们可以通过自己掌握的设计能力来修正,具体操作往下看:
1. 关键词真的很简单
首先我们先来看看我们要做的产品以及设计需求。需求是我自拟的,主要目的是给大家分享创作思路:根据现有产品,重新做一张该产品的视觉海报,应用场景为电商主图以及详情页面,视觉风格与产品调性保持统一。

如果我们在设计之前,找到一些对标的参考图,或者是风格大致符合需求的参考图,那我们使用 Midjourneny 是很方便的。如写关键词,我们可以通过图生文“/describe”功能来智能生成关键词:

注意:所上传的图片需要去除掉文字以及非必要的元素信息,避免 Midjourneny 识别有偏差。
挑选关键词最符合参考图,或者是符合我们需求的一组。在本次案例中,Midjourneny 生成的关键词基本上不需要改动,根据参考图所写的关键词也比较准确,所以我可以不用再重新写关键词。
如果关键词描述与参考图差别很大,那我们可以只选取个别关键词描述,剩余的自己根据需求重写,也比较简单。
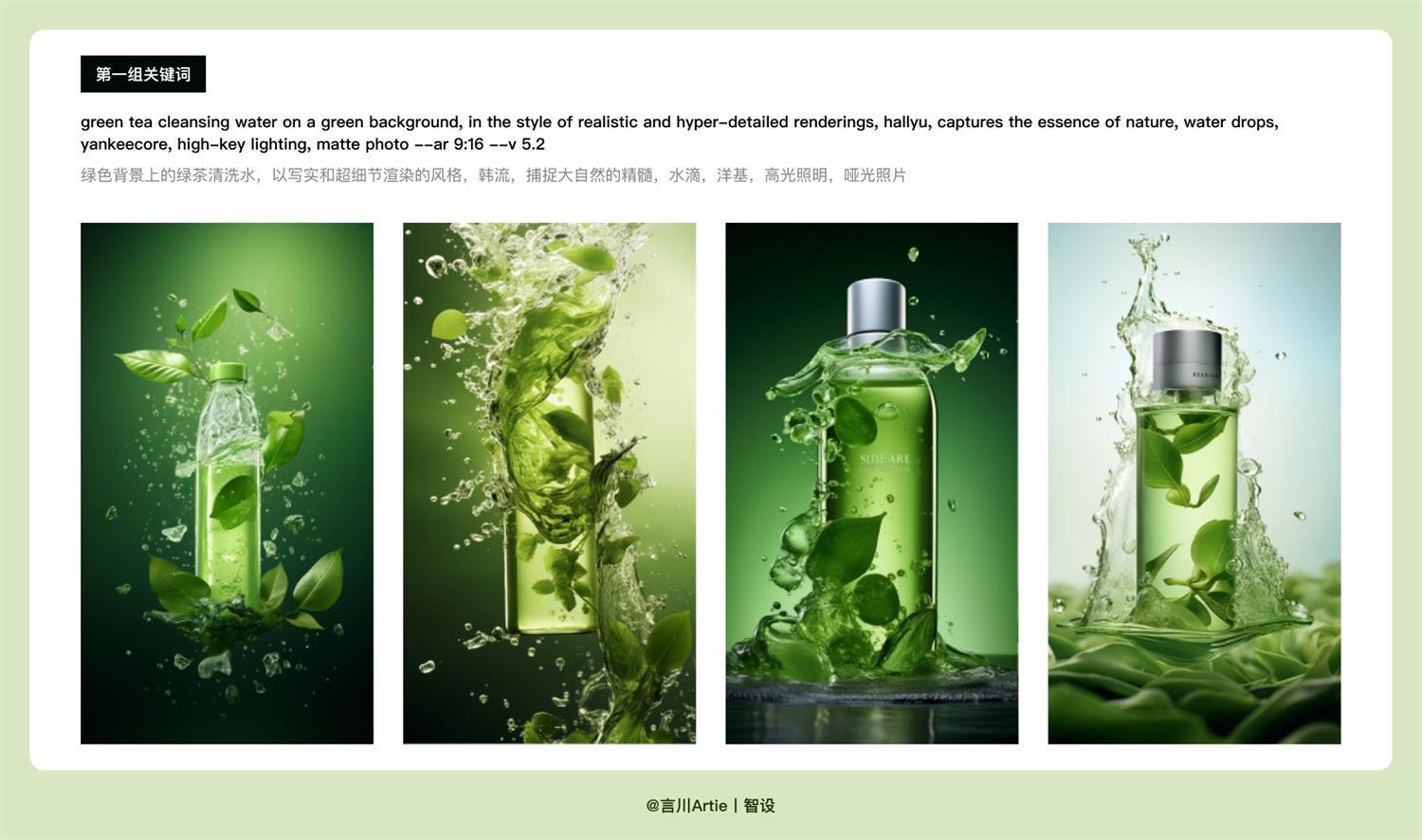
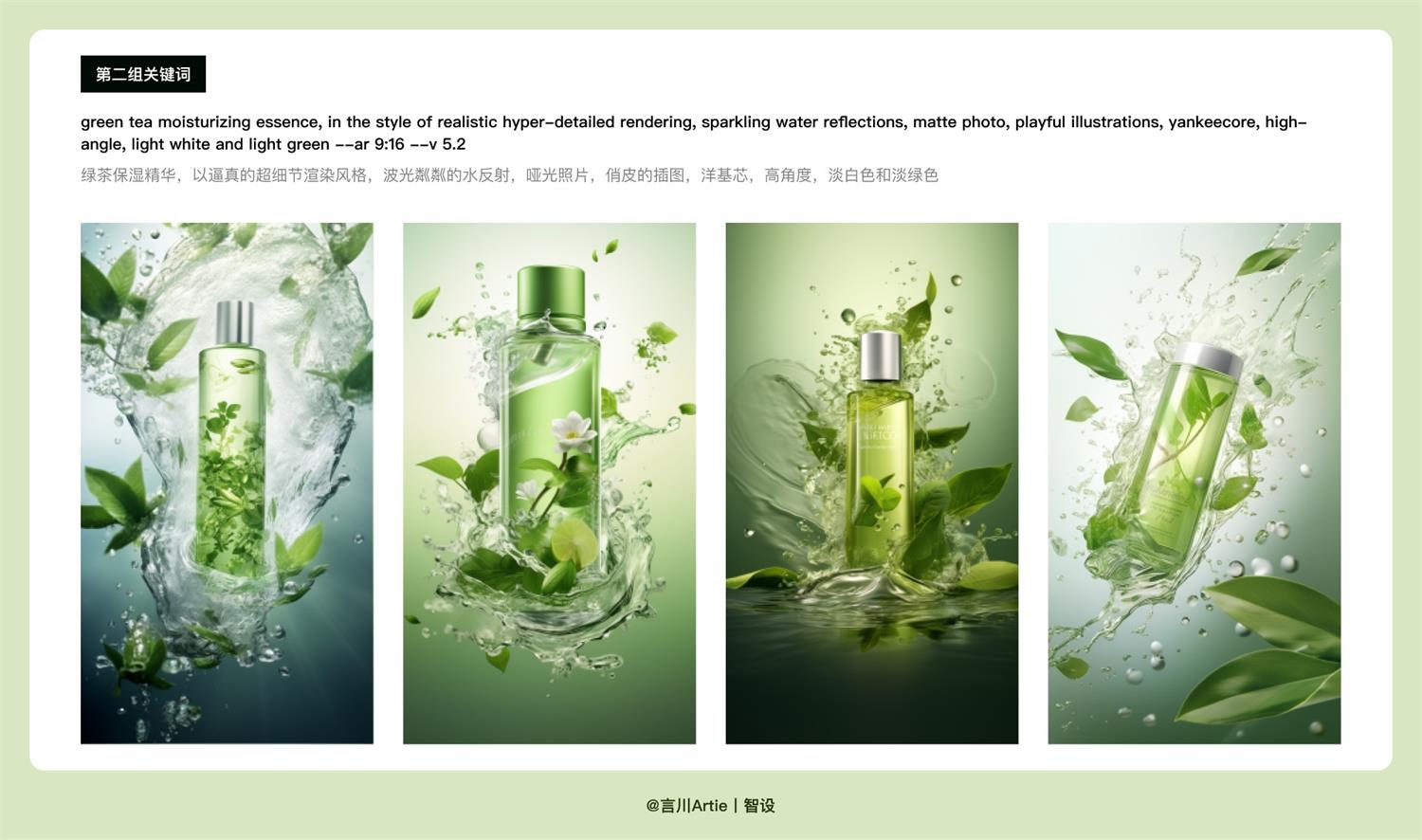
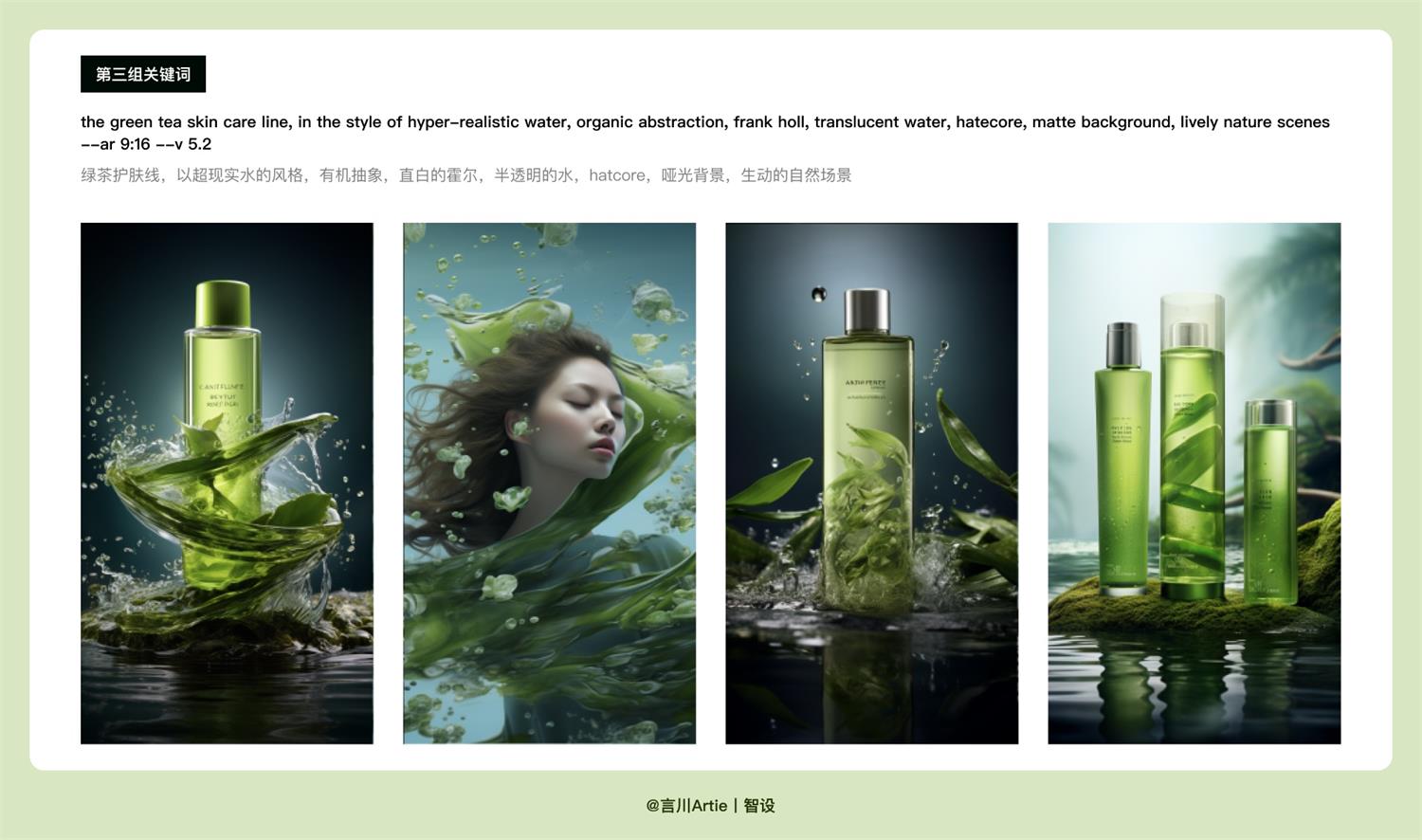
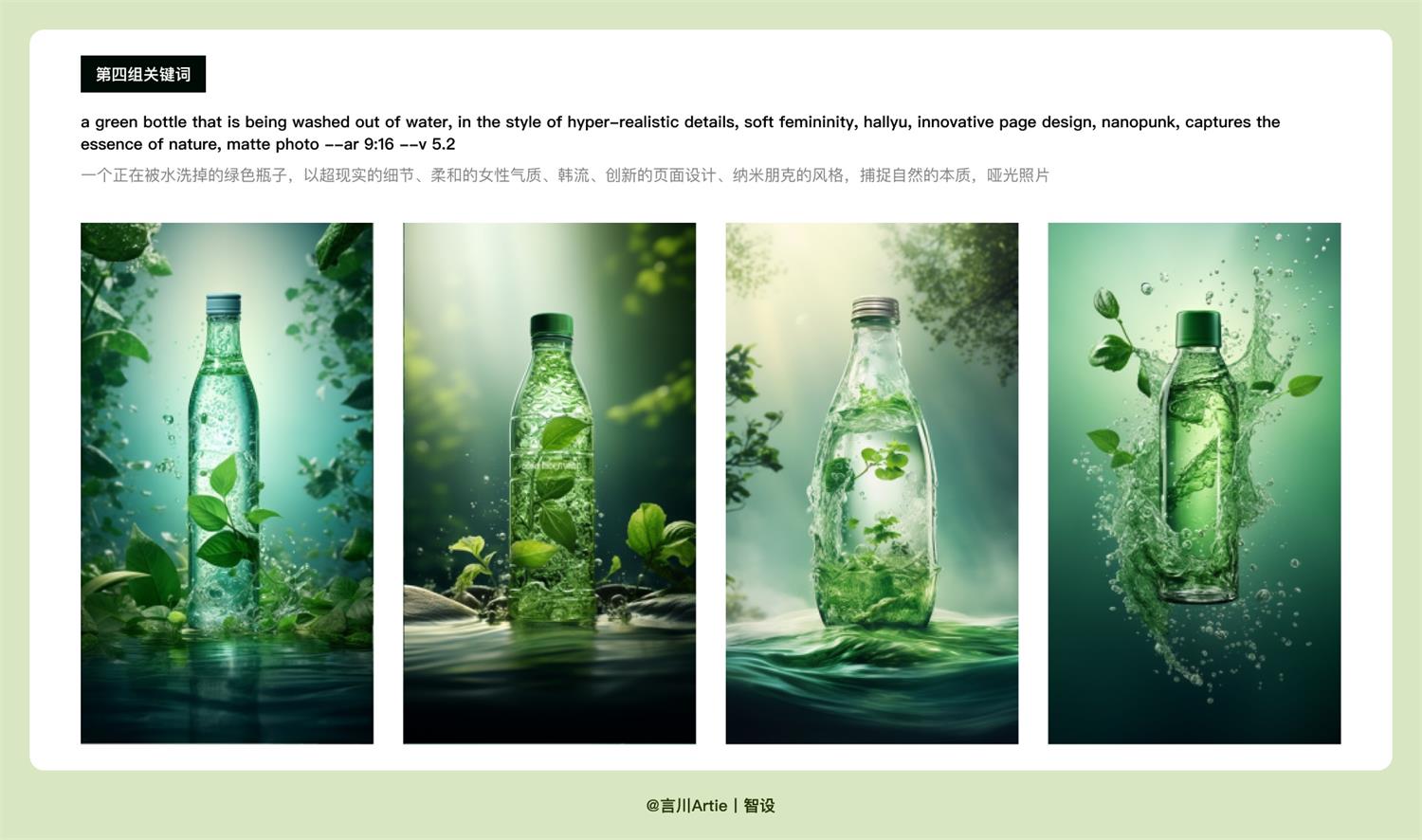
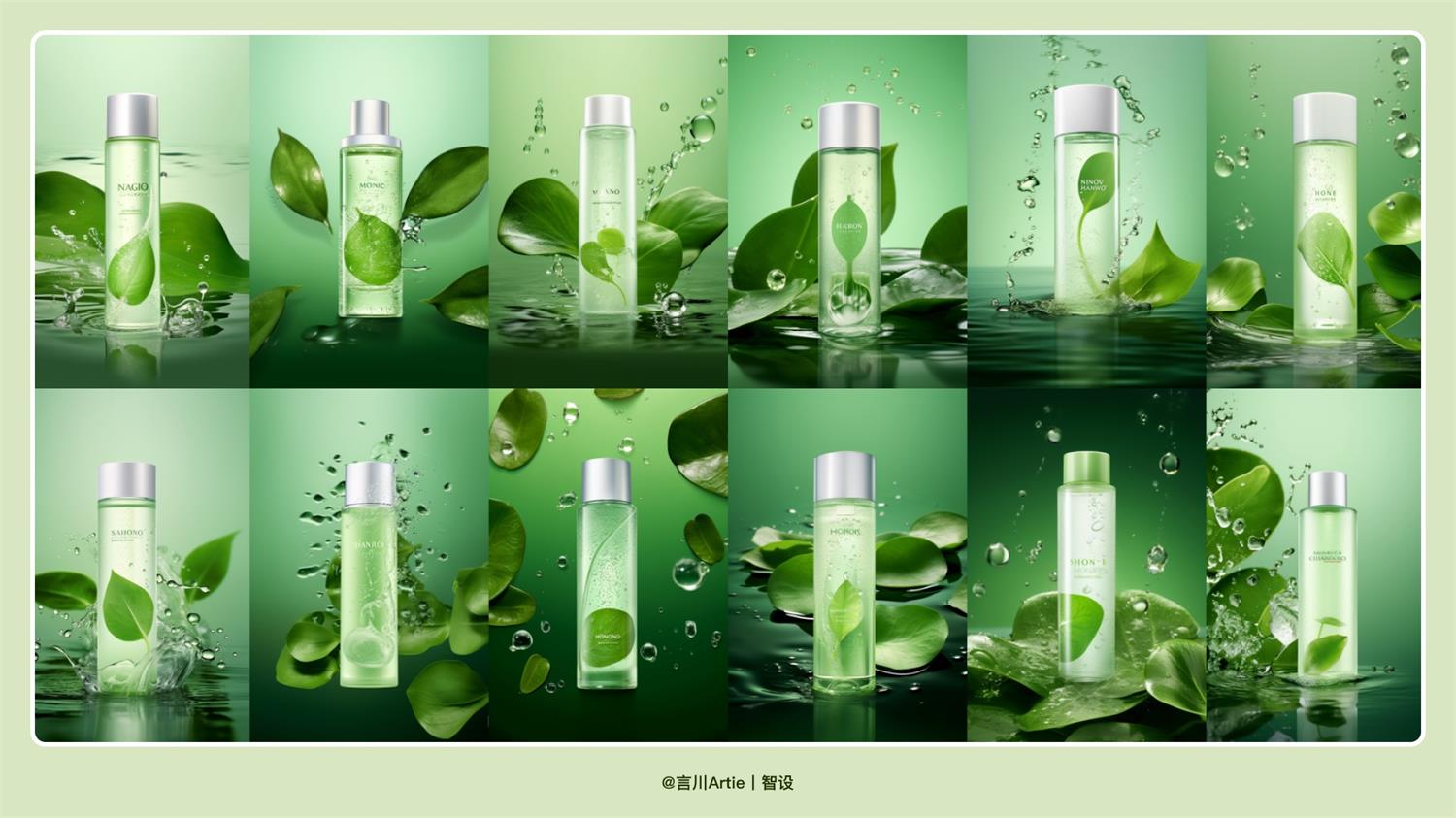
把上述图生文的 4 组关键词全跑一遍,测试的实际效果如下:




这 4 组关键词测试下来,效果都还可以,每组关键词都有各自的特色,在不垫图的情况下,关键词直出的效果到这种程度就可以了。最接近参考图的为第二组关键词,所以我们接下来应用的关键词就是这组了:
green tea moisturizing essence, in the style of realistic hyper-detailed rendering, sparkling water reflections, matte photo, playful illustrations, yankeecore, high-angle, light white and light green --ar 9:16 --v 5.2
绿茶保湿精华,以逼真的超细节渲染风格,波光粼粼的水反射,哑光照片,俏皮的插图,洋基芯,高角度,淡白色和淡绿色
受到 Midjourney 特性的影响(可控性差),我们很难通过关键词直出图来达到符合需求的设计效果,这时需要用别的方式控制一下(垫图),通过垫图控制出图效果,这也是 Midjourney 的优势之一。这时就不得提到「图像权重参数--iw」了。
2. 图像权重参数详解
使用图像权重参数「--iw」来控制垫图与关键词对出图效果的影响。「--iw」的范围是 0-2
「--iw」默认值为 --iw 1(就是你不在后缀输入--iw 参数),「--iw」值越高,垫图影响出图效果越大。
来看看 Midjourney 官方给的一组效果说明:

而一般情况下,我使用最多的还是「--iw 2」这个值。我认为,大家如果使用 Midjourney 融入到工作流中,这个参数是核心,必须清楚的了解该参数的使用及信息。
3. 控制出图效果
了解了图像权重参数之后,我们就需要对垫图采取一些控制,牢记以下三点:

图片要确保与需求相符,不能偏差太大,所垫的图会影响最终效果的构图、风格、元素等。所以我们在图片上还需要小范围优化下。
比如上述使用图生文的那张图片(也是经过处理的),利用 PS Beta 工具,把原图上的文字都清除掉,我们就得到了一张无文字污染的图片。这种图片上传给 Midjourney 就不会有任何问题。

我们使用这张图片来测试出图效果吧,垫图+关键词:
「图片链接」+ green tea moisturizing essence, in the style of realistic hyper-detailed rendering, sparkling water reflections, matte photo, playful illustrations, yankeecore, high-angle, light white and light green --ar 4:6 --v 5.2 --iw 2

不看产品,看图片效果及元素,已经很接近原图了,而且有些图的效果甚至在细节上比原图还丰富。到这一步其实就可以拿着我们的产品进行后期的合成,这海报就结束了。不过我教大家另一种做垫图的方式,扩展下思路。
我们可以手动拼图,来控制最终的出图效果。产品+场景图=产品图,不需要进行细节的调整,做成这样就行了。
在此处还需要注意一点的是,垫图的比例最好与最终生成图的比例一致,相比大家都遇到黑边的情况吧,就是垫图不规范导致的,这个我们是可以控制的,切记!

接下来重复上面的操作,用这张垫图生成效果图:

图像权重 --iw 1 默认

图像权重 --iw 2
上图为两种不同权重参数的对比(默认权重以及 iw2 ),在此案例的画面效果区别不大。到这一步,Midjourney 暂时就可以退下了,我们只需要挑选上面合适的图片进行后期优化即可。
4. PS Beta 智能合成优化
把产品初步叠加上去,盖住 AI 原有的产品即可。

使用“创意式填充”融合产品底部与水面的接触面,最后整体润色调整一下,那合成部分即可完成。

使用 Midjourney 制作电商产品海报到这一步就结束了,主要的思路就是通过 Midjourney 场景,然后把自己的产品合成上去。上面所写的控制 Midjourney 出图效果都是为了最后一步,合成。如果没有做这些控制的步骤,只是生成一些背景素材,那么我们后期合成阶段会很繁琐,效率会大大降低。

目前使用 Midjourney 做产品海报大致就是这个流程,最终还是把它当作素材库来使用,这也是替代了我们传统设计中,自己寻找素材的工作,在效率以及质量上表现还是很强的。








